Let’s say you’re a local business. That typically sells their wares through a single storefront or at festivals in your area. Maybe a couple larger companies stock some of your products, or you have a few things for sale through an Amazon account. If you’re willing to ship products, there’s another solution—one that will multiply your sales. eCommerce website development allows you to reach potential customers all around the world. According to Search Engine Journal, “the e-commerce market grew 15 percent last year and is projected to grow to more than $600 billion in the next 3-4 years”. Those numbers should tell you something. If you’re not utilizing eCommerce website development to expand your customer base.You’re not on the same level as your competitors. In this post, we’ll teach you how to apply the ‘mom and pop’ appeal of your shop. To the new digital landscape.
Mobile Friendly
Think about how often you shop on your phone. Or you check out the reviews for a product while you’re in a store. With the world at our fingertips, mobile shopping/product searching is more prevalent than ever. In fact, mobile commerce now makes up 30% of all U.S. eCommerce sales. Not only does a mobile friendly site make it easier for users to browse your website and make purchases from their phone, but it also improves your search ranking.
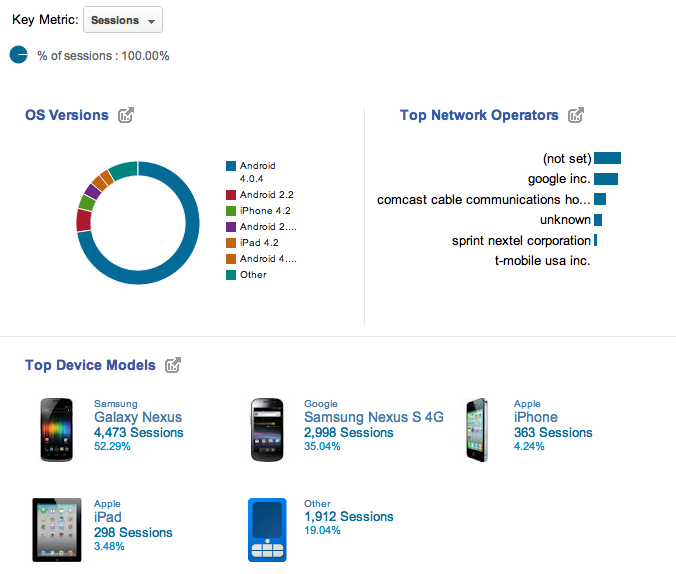
To test your site for multi-device accessibility, you should go through every possible path on your website. This means conducting a multiple product purchase, testing a coupon code, looking over the contact page and seeing how images zoom in and out when clicked on. Your tests should run through Mobile Browsers to make sure they are performing. Google Analytics is a great tool to see where your traffic is coming from and which devices/operating systems have the highest conversion rate. Once you’ve determined the highest sources of traffic, you can adjust your eCommerce website development accordingly.
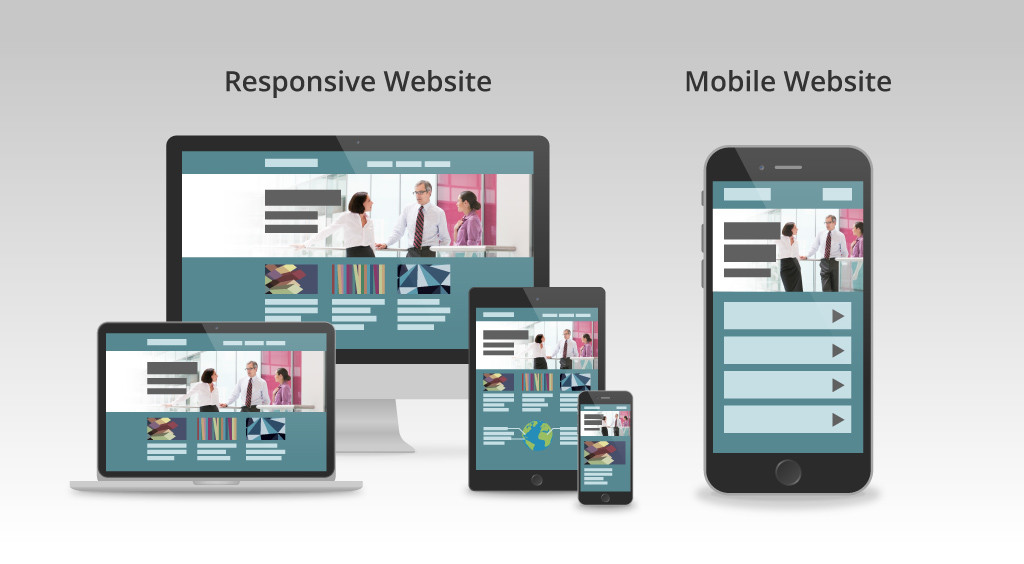
Responsive vs. Mobile Design
There are two ways to make your eCommerce website mobile friendly if it isn’t already. One thing you can do is create a responsive design that expands and contracts for different devices. Some sites are coded to make responsive designs impossible. Which is where the second option comes in. Mobile website design entails a separate subdomain designed specifically for mobile devices. If you insert a redirect statement in the <head> of your homepage, users will be redirected to your mobile website when browsing from a phone. You would build this subdomain so that it could ‘call’ the same images and copy currently on your desktop site. This makes it easier for you to update inventory, because it’s all done through the main site. Whether you got with a responsive website design or mobile website design created specifically for the screen size, you’ll see your conversion soar.
Walmart Canada Case Study
A case study from Walmart Canada proves that the work doesn’t end once you create a responsive site. Being ‘mobile friendly’ means testing everything within your eCommerce website development and design structure to be sure your mobile users are having the best possible experience on your site.
Walmart’s mobile optimization tactics gave them a 20% boost in conversions and 98% increase in mobile orders. They were able to achieve these numbers by looking at the devices that were being used to browse their site. They found that tablets made up a large portion of their device pie. This made sense to them, since moms are both their target demographic and one of the largest groups of tablet owners out there (nearly 50% of mothers own a tablet). To accommodate tablet traffic, Walmart Canada decided to create a touch-centric, tablet-first approach to their design. This means that the redesign team looked at more than clickability—they sought to understand how they could make their website elements touchable.
An example of this is how you make quantity selections for an item. Where on a desktop you might click, a table works better with a scroll selector. They had to learn how to collapse information and find the ideal number of product listings for their category pages. Even though several items on one page might slow down load time, you don’t want your user to get frustrated scrolling through dozens of pages to find what they want. For them, it was all about testing.
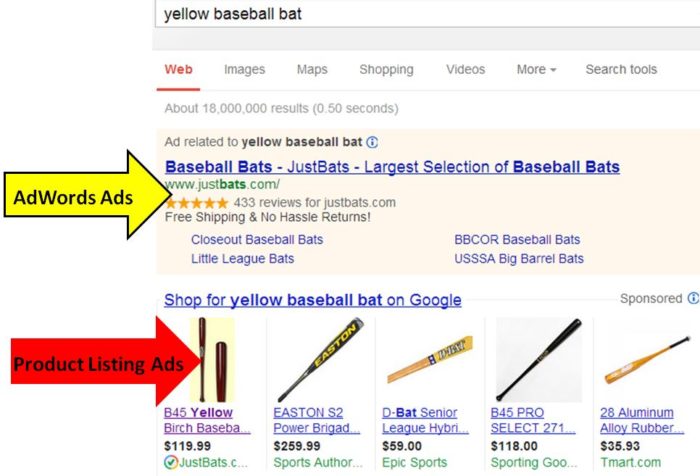
Product Listing Ads
If you’ve completed your eCommerce website development, one of the perks you can take advantage of is product listing ads. They account for more than half of all retail search clicks in the United States. When shoppers are searching for specific products and services, 80% prefer ads tailored to them (ie: by location). These searches turn into conversions as well. In fact, 75% of shoppers doing local searches on mobile visit a physical location within 24 hours. Of these visitors, 28% make a purchase while they’re there.
The process is simple. You get charged for every ad click (CPC), and your placement is dependent on what you choose to bid on ad groups and what your daily budget is. Product listing ads target individual products/product groups (‘Shirts under $10’) and appear on Google Search pages to the left of the results and at the top of the results. A great way to beat out your competitors is to create custom algorithms that can calculate ideal bid levels for you. You can calculate factors such as Cost of Goods Sold (COGS) to look beyond efficiency metrics.
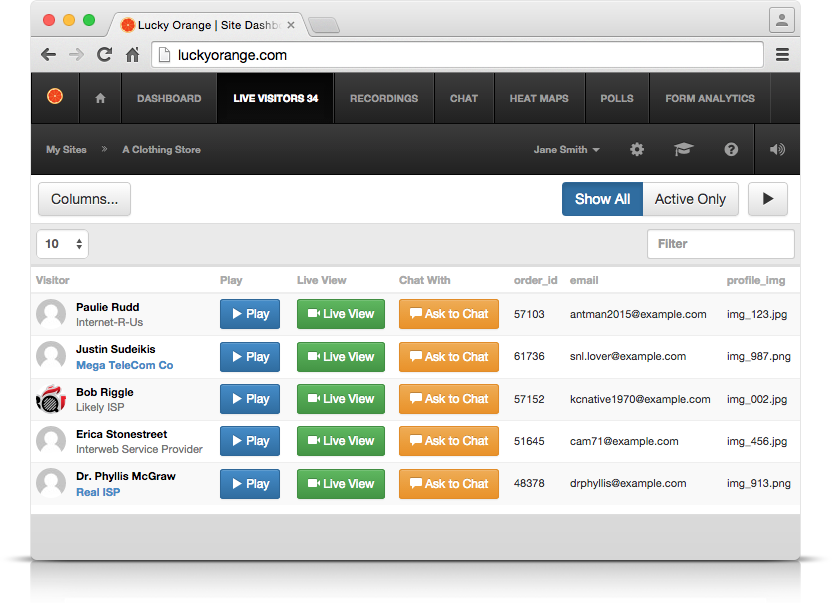
Using Lucky Orange to Track Activity
An essential part of any eCommerce site is tracking user activity to see where your site can be improved and how you can reach out to lost users. Lucky Orange is a program that records a user’s screen while they’re on your site, showing you scrolls, clicks, and navigation paths. You can track users who visited your FAQ and left without converting. Reach out to them directly to ask if there’s any way you can help them via customer service channels, educational content or a consultation.
Target the conversation topic by monitoring the types of products they were looking at. With this data, you can see which elements your users want to interact with and make adjustments to your eCommerce website development accordingly. For example, if users are clicking your images, you might install a plug-in that expands the images when clicked on. Lucky Orange also has an option to live chat with the users on your site, providing immediate answers to any questions they may have.
Security
If you’re collecting credit card information online, it’s imperative that your site be secure against potential hackers. This is a precaution you will need to take during the eCommerce website development stage. While many still utilize PayPal for online transactions, there are still requirements that your site must meet as part of the Payment Card Industry Data Security Standard. This keeps organizations that handle credit and debit card information in check and fraud-free. If you’re going to accept payments from Visa, MasterCard, American Express or Discover credit cards. You will need to be PCI compliant.
If you’ve chosen to use Shopify as your CMS, you’re in luck. They meet all six categories of PCI standards and their compliance extends to all the online stores they power. This means they (1) maintain a secure network, (2) protect cardholder data, (3) maintain a vulnerability management program, (4) implement strong access control measures, (5) regularly monitor/test networks, and (6) maintain an information security policy. Because Shopify meets these security standards, we recommend this platform for your eCommerce website. Check out this article for other ways to make your site secure (ie: implementing HTTPS, regularly backing up data, etc.).
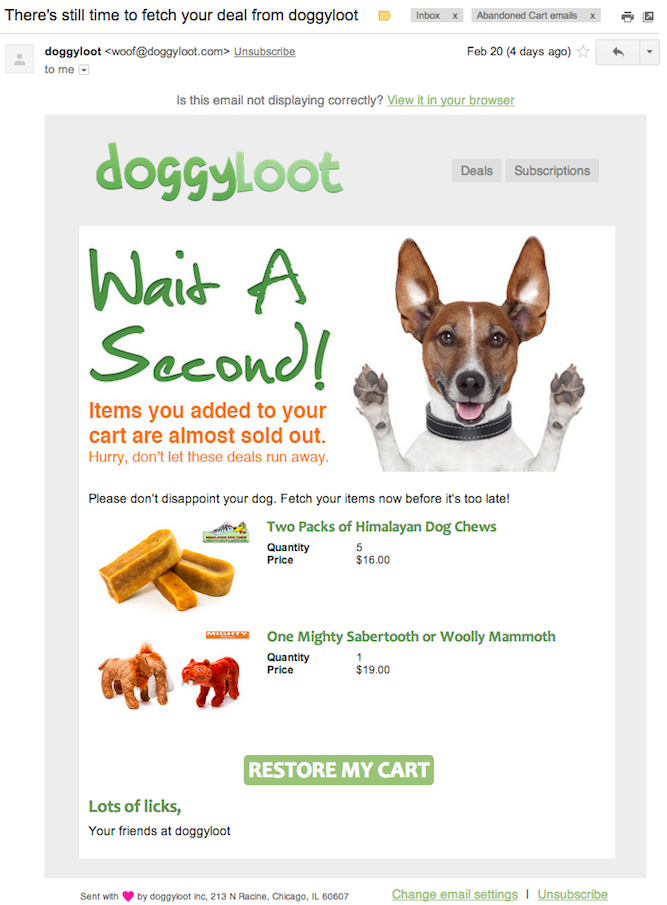
Cart Abandonment Emails
We all know that one of the most frustrating things is losing a potential customer midway through the conversion process. Humans can be easily distracted, and that shopping cart may have been abandoned accidentally. To ensure drop-off users get a chance to reengage with your brand and complete their transaction, you can send cart abandonment emails and incomplete transaction emails. With nearly half of all abandonment emails opened and 29% of clicks leading to a recovered purchase back on the site, this tactic has proven to be one of the most effective for remarketing.
Traits of a Winner
If you’re going to implement cart abandonment emails, you should make sure they are time sensitive (sent within 20 minutes), contain a clear subject line (referencing that they left an item in their basket), and create a sense of urgency. You don’t want to be pushy, but you can say something like ‘your cart expires in 24 hours’. To make the subject line more personalized, you can include the customer’s name or the item they abandoned. By including an image of the product, you help shopaholics remember exactly which item they were interested in. People are also naturally drawn to images; The more visual you can be, the better.
A call-to-action can prompt recipients to continue shopping. This claims their item or be redirected back to their basket. You might even draw people back to your site by offering related items and customer reviews. With 68% of shopping carts abandoned, that’s plenty of outreach opportunities to re-entice viable leads.
Contact Us
If you’re interested in any of our web development services, contact us. Our eCommerce website development team would love take a look at your current site. Or we can start fresh with a whole new website.