What is AMP?
AMP stands for Accelerated Mobile Pages. The AMP project is an open source initiative between Google and Twitter. The goal is to improve the mobile visitors experience by making it as fast as possible. This new process of coding creates web pages that are compelling, smooth and load near instantaneously for users.
Right now, we’re hearing a lot of people asking, “What is AMP?” even though it has been launched now for almost two years. It is the latest trend for helping your mobile pages rank high in SEO. We all know that mobile web traffic is surpassing that of desktop traffic. If your website doesn’t have a responsive design you won’t appear on mobile searches. If you’re mobile website is not developed using Google AMP your mobile search positioning is lacking. Haven’t heard of AMP, than more than likely your website is not AMP optimized. One way to check is to use the Google AMP validation tool by clicking here.
Why do I care about AMP?
The latest results from comScore on the percentage of site visitors using mobile devices is up to 65%. There is a steady decline of people using desktops to visit web sites or the number of mobile visitors have increased so much that it is surpassing desktop (vs a decrease in desktop traffic). Seems like everyone has at least one mobile phone in the United States.
So the answer to why is increased revenue. You must have a mobile strategy for your business or you will be missing out on a lot of web site visitors and thus missing out on additional revenue.
AMP makes your page load faster and faster has proven to increase site visitors, makes them stay around longer and it decreases your website’s bounce rate (Google doesn’t like a high bounce rate). Utilizing AMP will result in more engaged readers and better conversions.
AMP SEO?
Your site speed is a critical part of how well your site ranks in search engines. AMP code strips out adware and clunky JavaScript. The code also uses server-side rendering of the AMP cache to deliver faster web pages. Faster page delivery means less bounce rates and correlates to a higher conversion rate. Since Google was involved in the creation of AMP you can assume that Google will favor AMP articles more than those that are standard responsive design.
One thing to keep in mind. Currently, we do not recommend that you use AMP on your entire website. AMP will dumb down things so much that it will affect your branding more than you may like. We recommend converting your publication/article areas to AMP.
If we only recommend implementing the AMP code into your publication/article area that means you really need to be writing SEO optimized articles every week. If you need SEO help just let us know. The days of 300-word articles are over. In order to rank high, you must have over 1000 words in your article.
How do AMPs work?
To be an AMP-ed page you will have to add code to the page or add code to your CMS so it creates AMP pages when you create a new article. We can hand code your pages if you have a static site or build a solution for sites like WordPress that need AMP posts.

AMP Page Comparison
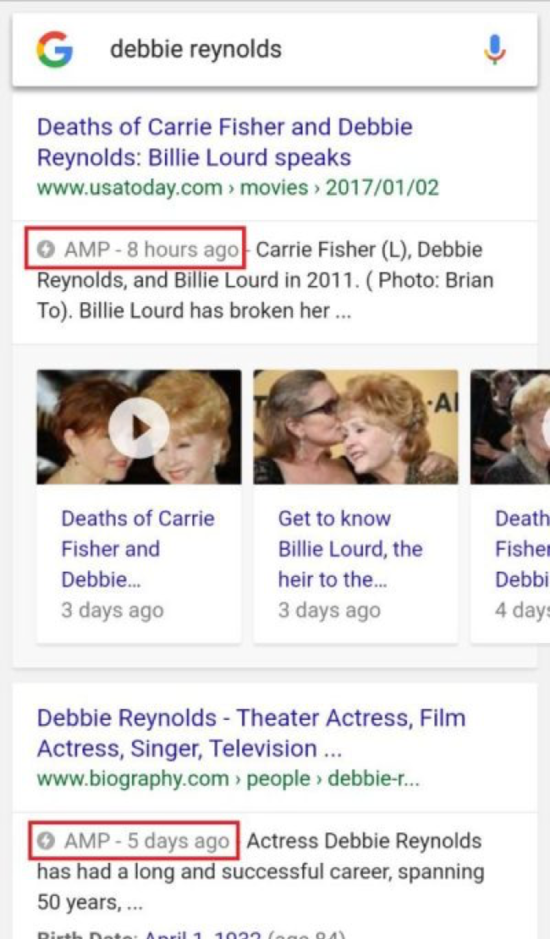
The code we add allows Google to load the pages into the Google cache. This way, when a user clicks on your AMP page Google sends it directly to the user’s browser. This helps expedite the page delivery process. Below you can see an example of AMP pages as they are denoted that way.
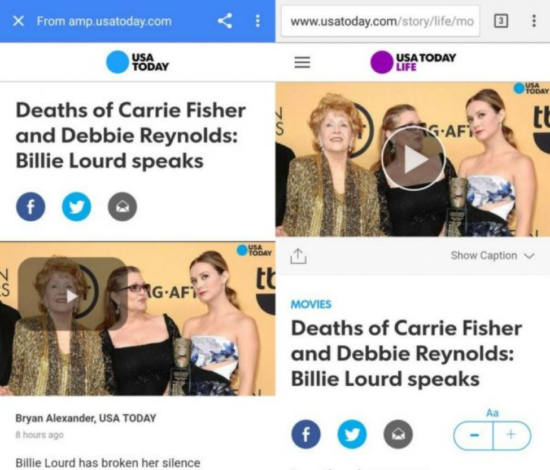
In the image to the right, you can see a comparison between the AMP page for this article and the regular mobile-version. The AMP version is on the left and the regular version is on the right.
From the example you can see that they look very similar. If you look closer you can see that the AMP page doesn’t have all the navigational elements, the logo is different and some of the functionality has been stripped out.
Google AMP increases the page load time by utilizing these three core elements:
- HTML – This is optimized with some AMP specific commands
- JS – For Javascript it pulls external resources in sequence vs. pulling multiples at one-time
- CDN – This stores AMP page elements in your browser so it doesn’t have to pull them every time from the server
Google has positioned AMP to react to the growing popularity of Facebook’s Instant Articles. Facebook’s process also loads their publishers’ content extremely fast.
Should I AMP my Website?
There are Pro’s and Con’s to modifying your site to support AMP. We don’t think you should AMP your entire site. We believe you should make specific areas of your site AMP friendly. Articles in a blog should definitely be setup for AMP. Other areas that may lend them self to AMP modifications would be your service/product pages. The list below can shed some light on why you might want to AMP some pages and not others.
Reasons to AMP your Website
- Improves mobile ranking. Google is definitely pushing AMP content in the mobile search results due to the load time experience.
- It has a positive influence on your pages bounce rate
- It improves the performance of your server by off-loading some of the weight on to Google’s cache
Reasons you may not want to AMP your Website
- The code is limited in its feature set which means you can’t add all the functions you may want in your mobile page. For instance, the insertions of dynamic scripts are limited.
- It supports Google Analytics and just a few other analytic companies. This may limit your view of the mobile customer if you’re analytics package is not supported.
- There are ad restrictions. It’s complicated to ad support for ads and the number of ads allowed is limited
- It is hard to switch back if you change your mind.
Conclusion
Accelerated Mobile Pages is sort of new but not. It’s been around a couple of years now but few people have made any changes to their website. For Google, it’s all about the users experience and Accelerated Mobile Pages provides for a faster user experience for mobile users.
Ontarget would be happy to answer any questions you may have about how adding AMP pages to your website can help increase your organic SEO traffic. We can work with your static site or a CMS driven site like WordPress, etc. Adding AMP pages to your site will definitely increase your mobile position within Google.