A Peek Inside a Web Developer’s Brain…
Web development is any work done within the World Wide Web or intranet. It can encompass anything from developing a page of plain text to more complex, web-based applications and social network services. Development is made up of engineering, content development, web server/network security configuration, and e-commerce development. Development typically comes after the design portion of things, so it’s important to make sure that designers and developers stay in constant communication about projects. Websites require writing markup and coding to become the site you see when you pull up your web address. If you want to be able to manage your own site once the developer is no longer involved, a CMS is the way to go.
CMS
Now more so than ever, content management systems (CMS) are being utilized to make client access more direct in the web development process. CMS options act as the middleware between the database and the user through the browser, negating the need for constant communication between the developer and client. Even if you’re a tech dummy, you can easily make changes to your own site. WordPress is one of the more examples of this website type.
Types of Web Developers
There are three kinds of web developer specializations: (1) front-end developer, (2) back-end developer and (3) full stack developer. The front-end developer is in charge of coding and creating visual front-end elements of software or websites. They create the computing features that are directly viewable by the user. Typically, they convert website design files into raw HTML, JavaScript, or CSS code. They deal with the basic website design, layout, images, content, buttons, navigation and internal links. They’re essentially the makeup artist, ensuring the website’s visual front end is free of errors (blemishes) and is designed according to plan. They also make sure the website is accessible across all web browsers. These developers are experts at frameworks like Bootstrap, Foundation, Backbones, AngularJS, and EmberJS. In addition, they can point out user experience issues and recommend solutions. A wireframe arranges elements in a page layout to give a client or developer a better understanding of what a website’s content will look like. These include interface elements and navigational systems.
A back-end developer deals primarily with the website’s server, application, and database. They utilize server-side language like PHP, Ruby, Python, Java and .Net to build an application to enable communication between these components. MySQL, Oracle, and SQL Server to find, save or change data and serve it back to the user in front-end code. The full stack developer is a jack-of-all-trades, able to do the jobs of both a front and back-end developer.
Security
Security is an important factor to keep your web server safe from intrusion. These measures taken by developers are referred to as Server Port Hardening, and include such things as TLS certificates (issued to prevent internet fraud) and encryption. It’s a web developer’s job to consider data entry error and filtering output. Precautions might also include an SSL certificate, firewall, two-factor authentication, and a privacy policy link in the footer. Web developers are battling evil forces, like malicious users that want to collect user information (credit card numbers, email addresses, etc.) via Scripts. Web developers aren’t just those nerds that write code all day—they’re the modern day superheroes too.
ADA Compliant Websites
Web development isn’t just about creating a functioning website though—it’s also about following regulations to ensure that your site is accessible to everyone. By following ADA regulations to make an ADA compliant website, you ensure that you (1) can’t be sued and (2) have a website that can be utilized by 100% of your potential customers.
Ecommerce Websites
An e-commerce website requires special web development, since constant maintenance is needed to ensure your users get the most accurate information. Promotions, price changes, and discontinued items are just a few of the factors you need to keep in mind during the development phase. It may be easier to use a CMS design so you don’t have to rely on the developer to make changes for you.
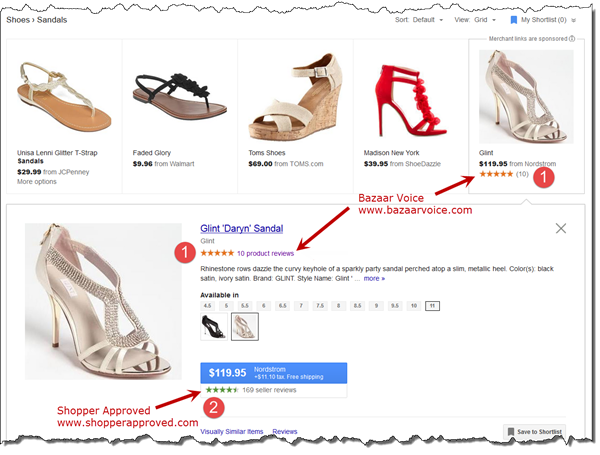
An important feature to incorporate in an e-commerce website is shopper reviews. Since over 90% of users check out the reviews before buying product, it doesn’t hurt to incorporate a star rating on a product. Even if one of your products has some negative reviews, this can be beneficial. Products with full marks normally evoke suspicion in potential buyers, since they assume the reviews are fake. Plugins from Yelp, Foursquare and Facebook make it easy to incorporate reviews.
Another great feature to incorporate during the web development process is wish lists. This allows users to bookmark items that they’ll likely purchase in the future. Amazon has a similar capability, letting people save items in their shopping cart for later and automatically moving items in their cart to ‘save for later’ if the price changes or it becomes unavailable. If a user shares their wish list with friends and family, that’s added brand awareness for you.
Other factors to consider are the option to locate a store or dealer that carries a specific product, suggested items based on a previous purchase, and up-front shipping fees. Since many people use a company’s website to research a product before they come in to make a purchase, it’s essential that you make it easy for them to find the exact location where they can find the item they want. A ‘related items’ feature anticipates what a user would want based on their previous searches and often requires a complex algorithm. The #1 way to deter a customer is to hide the shipping costs until the end of the check-out process. Customers feel betrayed because they’re not getting the price they were expecting, often leading to shopping cart abandonment. Be open about added fees, and even include a zip code calculator for users to estimate shipping costs. If you’re able to, provide delivery times, options for faster deliveries, and countries that your company can ship to.
Responsive Website Design
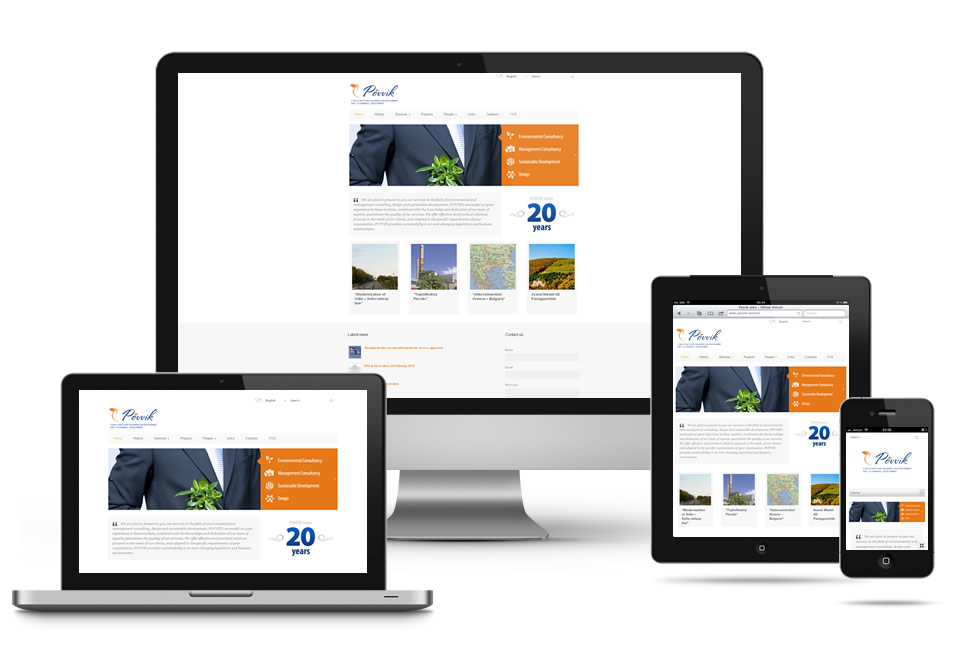
A responsive website design is imperative in today’s mobile-dominated world. If your site doesn’t adapt to any device, it affects the revenue you bring in to your business. It also affects SEO ranking, since Google prioritizes sites that are responsive. In a nutshell, a responsive website design changes the layout of the website according to the user’s computer screen resolution. An example of this would be an advanced 4 column layout that’s 1292 pixels wide on a 1025 pixel wide screen that auto-simplifies into 2 columns. If you have a data table on your website, things can get especially tricky, since they’re very wide by default. When someone zooms out to view the whole table, the text is too small to read. However, when you zoom in, you have to scroll like crazy to get all the information you’re looking for. You can either reformat the data table as a pie or mini-graph, or get a responsive website design that will take care of all that for you. An image in a responsive web design that adapts to fit the screen is called context-aware. The image works at different resolutions, and scaled images change seamlessly thanks to developer tools and coding languages.
Landing Page
A landing page is the web page that a visitor ‘lands on’ when they go to your website. Within the context of marketing though, a landing page is more of a “standalone web page distinct from your main website that has been designed for a single focused objective” according to Unbounce. The point of linking to a specific page is to limit the options available to your visitors and point them toward the conversion goal. Click through landing pages persuade the visitor to click through to another page, either by describing a product or offering details about an offer to convince the visitor to make a purchase. It doesn’t make sense for your ad to lead a visitor directly to the check out page, since it doesn’t give them any indication of what product or service you’re offering. Lead generation landing pages are able to capture user data that can later be used for your email marketing. Even though it may not result in an immediate conversion, the hope is that you can use this information to directly inform an interested customer about your products and promotions in the future. Typically, a lead capture page contains a form with a description of what the user can get in return for submitting their personal data. It’s imperative that these pages fulfill their purpose, so make sure your web developer has included all the necessary pop-ups and forms on your page during the web development process.
Contact Us
Web development is about so much more than translating the designer’s ideas into reality; it’s about anticipating a client’s needs and adjusting aspects of the website to bring in the greatest revenue. They keep your site safe, install plug-ins that make virtually any function possible, and ensure your website can be views by anyone (even those who are visually impaired). If you’re interested in learning more about our web development services, contact us for an estimate or check out this interview with our head of web development.