If you weren’t lucky enough to snag tickets to this year’s WordCamp KC, have no fear! We’ve provided a breakdown of a few of the BEST sessions offered at WordCamp. Though this doesn’t include an extensive list of all the juicy hacks and expert tips that were shared at the event, you can check out the full schedule and visit the speaker’s website to find a breakdown of their session. Check out the notes from Day 2 when you’re finished!
“Oh #@*&!”: Troubleshooting Common WordPress Issues
This session explained where to look first to solve the most common WordPress issues, as well as “insurance”-like best practices for your site like working with staging environments and utilizing backups.
Speaker: Kristin Falkner
- You need access to your site’s files to troubleshoot most WordPress issues (FTP access). The most popular FTP programs are Cyberduck, Filezilla, and Transmit.
- READ YOUR ERROR MESSAGES! If you don’t know what the error means, try Googling it! There are many helpful forums out there to get you on the right track.
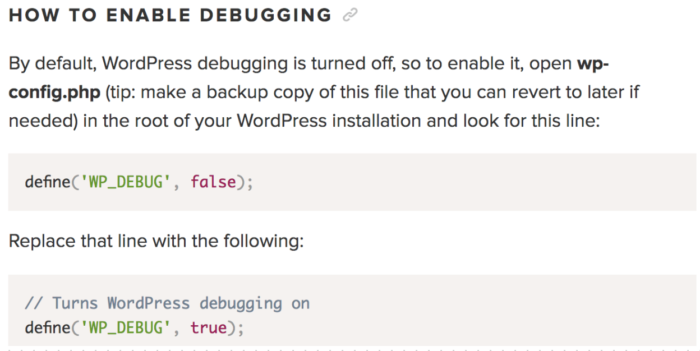
- The built in wp_debug option is great for finding issues that are present that aren’t enough to take down your site but need to be fixed, in addition to tracking down the source of any stubborn issues. Enable WP_DEBUG by opening your wp-config.php file and looking for the WP_DEBUG line. Change “false” to “true”, then reload your site.
- You ALWAYS need a local environment, production site and a staging site. A local environment exists ONLY on your computer, meaning it doesn’t require Wi-Fi to power your site. You can create a local environment using DesktopServer or Local by FlyWheel.
- WordPress backups are incredibly important. You can use plugins like VaultPress, BackupBuddy, and UpdraftPlus, or store the backup off your hosting server.
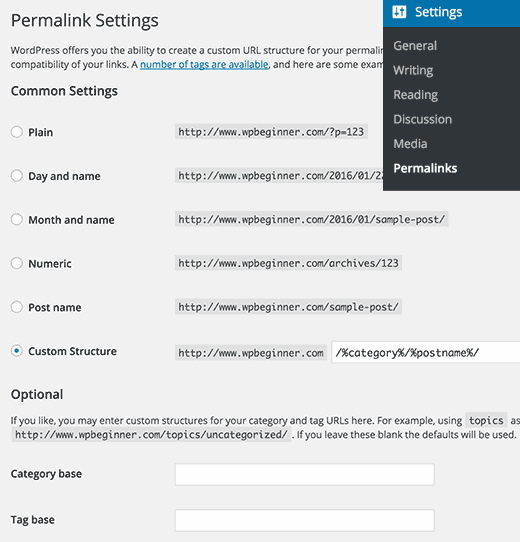
- If your homepage is working fine but your sub-pages are coming up with 404 errors, you need to reset the permalinks. Just go to Settings>Permalinks. This issue typically happens during migrations or when you’re messing with the permalinks.
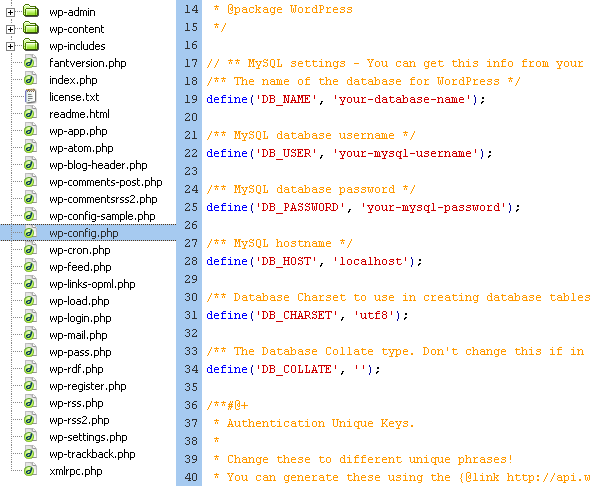
- If there’s an error establishing a database connection, you should check your database settings in your WP-config file, or see if the servers are having MySQL server issues. This problem normally occurs when you’re initially setting WordPress up (might be incorrect credentials).
- Syntax errors happen when you’re copying and pasting code into your website without a full understanding of what the code does. You should keep your old code in a Word document so you can go in and replace if syntax errors occur. (Hint: Ctr+A to ‘select all’ and Ctr+C to copy!)
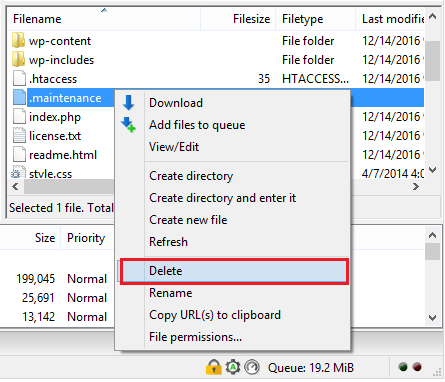
- If you’re stuck in maintenance mode, you need to go in and delete the .maintenance file from your site install’s root directory. Elegant Themes has a complete breakdown of how to delete the .maintenance file. Keep in mind that you may have to turn on ‘show invisible/hidden files’. This issue can be triggered by a local cache, but you can use incognito mode (Command+Shift+N with Mac) or clear the cache.
- When you can’t upload media files or the media library is broken, you may need to adjust the permissions of your uploads folder to be writeable. This can be done through the host, so contact them for assistance. This issue normally pops up when the site’s been migrated.
- To combat the dreaded ‘PHP white screen of death’, you can try de-activating all plug-ins or increasing memory limits. The cause could be PHP code errors, memory exhaustion or rogue plug-in/theme updates, so you may need to do some investigating. Whether you’re getting 500 server errors or a memory exhaustion error message can help you determine the root of the problem.
- If you need more memory, edit the WP-config file or INI
- To troubleshoot plugin conflicts, deactivate all plugins, enable them one by one, then replace or remove them. You can replace the faulty plugin with something that does the same thing or flag the issue on the plugin support forums.
Full presentation here: https://2018.kansascity.wordcamp.org/files/2018/03/kristin_falkner_wordpress_troubleshooting_wordcamp_kc_2018.pdf
The Need for Speed: Caching Fundamentals
This session covered what the various types of caching techniques are, what they do, how they differ from one another, and how they can all work together to get the most speed out of your WordPress sites.
Speaker: Frankie Jarrett
- Faster websites give you a higher engagement rate, better search engine rankings, and higher conversion rates.
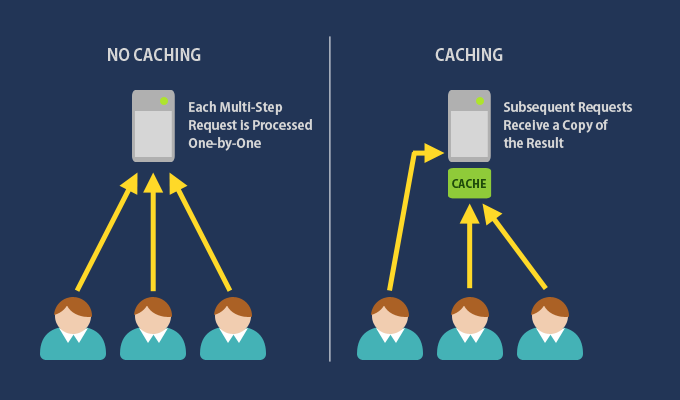
- Caching is a temporary copy of data that can be served faster than the original source.
- User-generated content should not have page caching. Make sure caching ignores Cookie users or people can log into the admin panel.
- A common caching layer is a transient API (key (reference point) value storage). This cache checks for changes on a regular basis and store things that may be expensive to fetch.
- This type has no expiration on value. It knows not to ask again until X number of hours.
- This is built in as a part of WordPress. It is used for theme and plug-in updates. WordPress will save the root directory to the theme transient cache.
- It’s used for News Feeds and Complex MySQL queries.
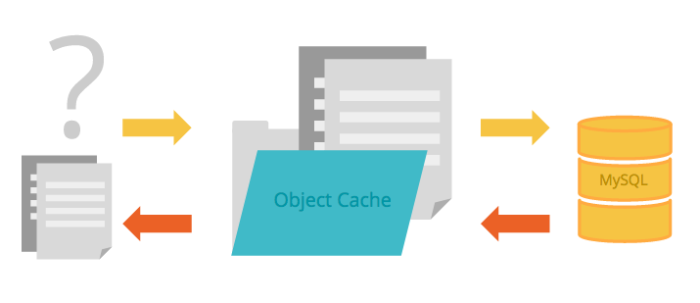
- Object Cache is a key/value cache for expensive queries made to MySQL.
- This cache is in the core WordPress already, but implementation is at the halfway point. It can also be extended to make the object cache persistent. This prevents duplication.
- APCu puts everything in a special memory of PHP. It can be installed so WordPress caching can be extended. You’ll need to activate the APCu object cache plugin first. Other key value storage technologies, like Redis or Memcached, can have HUGE performance benefits.
- Page Cache (proxy/HTTP/static) serves dynamic content as static HTML. Since you can serve many more people with static than dynamic, this speeds up the process. You can use Varnish, Apache Traffic Server, Squid Proxy, and NGINX + Fast CGI to get this implemented.
- PHP OPcache looks at the time stamps on the files and stores pre-interpreted PHP bytecode in the memory. It’s on the server side (PHP INI file). This can be on when a user is logged in, but page-caching and object-caching CANNOT.
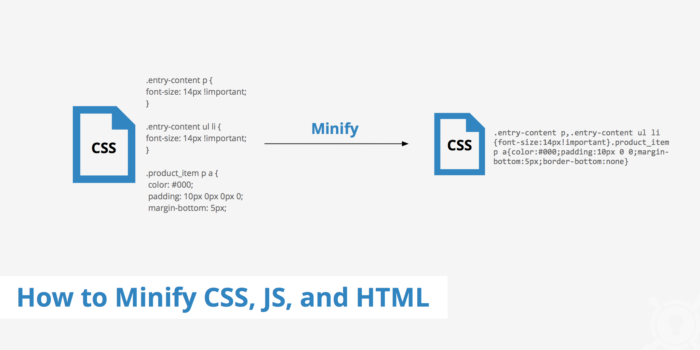
- Minification removes white space characters from your scripts. Some programs can modify the code to make it less redundant, and some even use shorthand. You want to have as few characters as possible to make the payload of assets smaller.
- Concatenation chains the contents of CSS files and JavaScript together and fetches the asset in a single request.
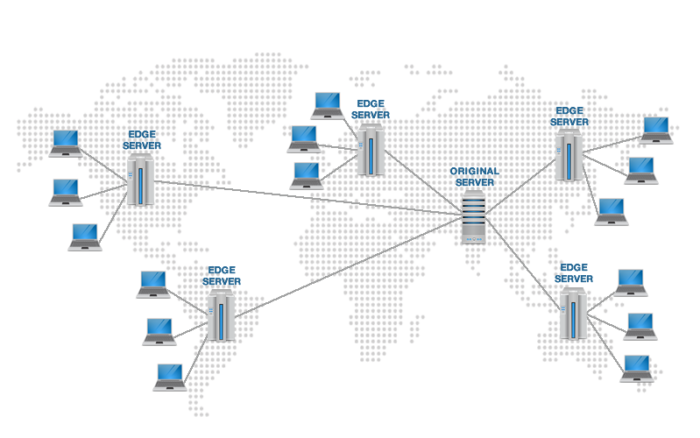
- The Content Delivery Network (CDN) gets us closer to the user requesting the page. CDNs are distributed across the world. You can use FREE programs like CloudFlare to CDN JavaScript, CSS and images. Other options include AWS CloudFront, Sucuri WAF, Akamai, and Jetpack Photon (images only).
Complete an SEO-Friendly Redesign
This session focused on the pitfalls to avoid with a new website launch, as well as the best practices and strategic ways to use the redesign to fully realize the goals and reasons why you’re crafting a new website in the first place. This session hit on a range of topics, from introductory minimums for relaunch to some specific advanced tactics and aspects of optimization to consider and add to your process and project.
Speaker: Corey Morris
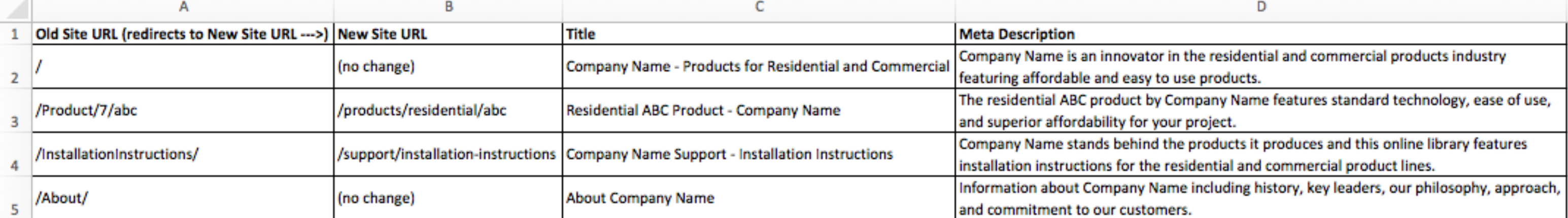
- When completing an SEO-friendly redesign, you need to consider what steps should be taken before-migration, at-launch and post-launch.
- Key factors to look at are content and info, including the sitemap, mapping keywords/topics to content and canonicals.
- For redirects, consider the user experience, link value and indexing. It’s better to delay than launch without redirects, since backlinks make up a huge part of SEO.
- You need to crawl the existing site prior to launch (either through dev site or map out manually). Make sure to redirect to the most relevant page instead of a 404-error page. If needed, you can even direct to the homepage. Keep in mind that you can have 10 links redirecting to one page.
- You should test in a third-party tool, like RedirectCheck.com, to make sure your redirects were implemented.
- Finally, do a mobile-friendly test/mobile speed test and be sure there are no 404s or 301 redirects in the XML sitemap. You may need a canonical URL instead.
Full presentation here:
https://2018.kansascity.wordcamp.org/files/2018/03/CoreyMorris-WordcampKC-2018-Presentation.pdf