A Guide to Website Building Software
Why Do I Need a Website?
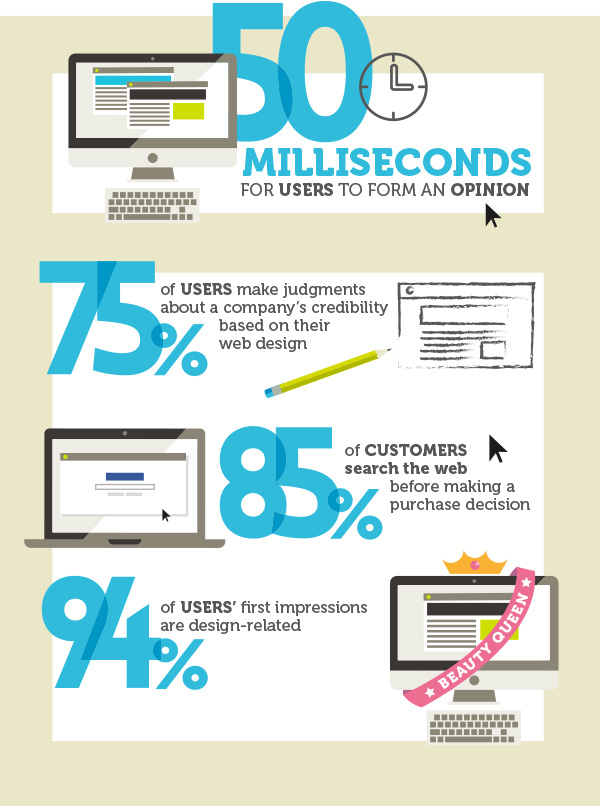
Every business needs a website, because it’s the first place people look when they’re checking out your business. Not having a website is like walking around in a ski mask and asking people to trust you. They need proof! The best part about a website is that it doesn’t have to be an ongoing process. Aside from updating plug-ins and redirecting links, you’re all set to go once your new website is launched! Our quick guide to website building software and photo resizing goes into the different CMS platforms, tips for building the perfect site, and the best platforms to resize a photo.
Types of Ecommerce Websites
If you have an ecommerce website, a CMS platform allows you to upload your own products and change the product information without having to go through a developer. There are two types of ecommerce websites—ones that allow you to make purchases online and keep track of the stock available and those that act more as an online catalogue for your product. A ‘catalogue website’ might have product listings without the capability for a user to actually make a purchase online. Shopify, on the other hand, connects the online store with the actual store, so you can sync your products. If an item is sold at a retail store, it’s taken off the website as well.
WordPress
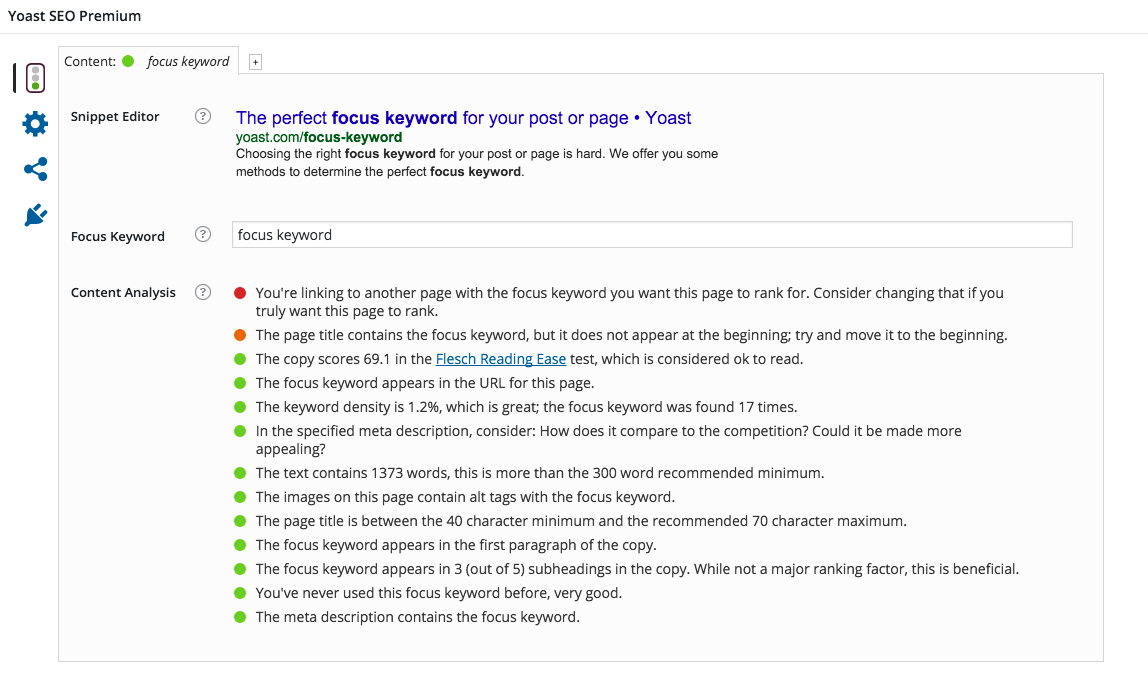
WordPress is the most popular website building software, managing over 27% of the internet. You can browse themes and purchase the one that best matches your business’ needs. If you see a website that you really like, you can use whatwpthemeisthat to see if a website uses WordPress, and if so, what WordPress theme they’re using. They have a huge community, so useful plug-ins are constantly being created to accommodate your needs. Since the community is so expansive, there are also constant security patches. These security patches are for holes in the framework which allow unauthorized users to access your database. If you’re looking for something more affordable than a customized site, WordPress offers cheaper, pre-made themes that let you change out the content and add the plug-ins that aren’t already packaged with the theme. You can still create custom themes that you code on top of WordPress. You then connect the coded part to the back-end of WordPress. In addition to being user-friendly, WordPress also has plenty of add-ons that make any function a possibility. For example, you can add in a slideshow if you run a photography studio and want to show off your work, or you can include Yoast SEO if you plan on optimizing your site for search engine results.
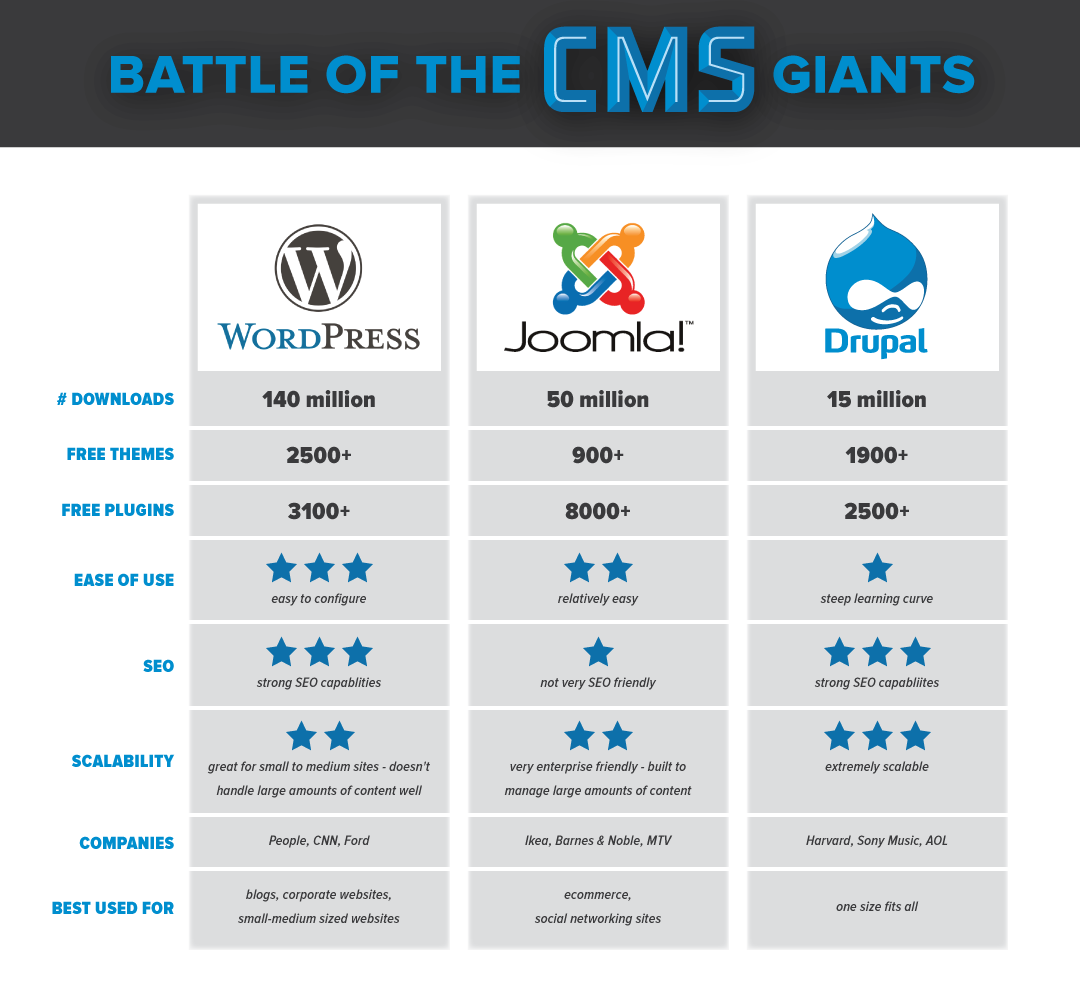
Drupal, Joomla! and Squarespace
Even though WordPress has a bigger community with more contributors, there’s other website building software that might be the perfect fit for your needs.
Drupal is a content management software with “easy content authoring, reliable performance, and excellent security”. It differs from other platforms in that you have the flexibility to really tailor your website design. In addition, Drupal helps you create integrated digital frameworks. You have thousands of add-ons to choose from, and you can integrate Drupal with external services; Since it’s open source software, anyone can use, work on and share add-ons, themes, etc. with others. It’s a free software with no licensing fees, and it’s used by major countries/cities to communicate with the general public. It’s arguably a more difficult system to navigate than WordPress. But to those who are more technically inclined, it’s a great option.
Joomla! has plenty of free extensions, and gives developers the ability to create inventory control systems, data reporting tools, application bridges, custom product catalogues, complex business directories, and reservation systems. You can check out their extension gallery to see if this platform has the capabilities you’re looking for.
Squarespace distinguishes itself from other website building software with simple controls, plenty of web fonts to choose from (1600+), and responsive templates. It’s designed for only slight tweaking to the original template, so no dramatic customization. They offer WHOIS privacy free of charge to ensue your personal information isn’t shared online, and SSL certification is provided for all domains. This certification boosts your rankings on Google and creates secure connections to your Squarespace site. They’re known for their attractive templates (check out these examples!) and have over 60 free options to choose from. It’s a ‘drag and drop’ type option that requires little skill. If you’re uncomfortable doing your own site though, a local website builder can help.
When Do I Need a New Website?
You might decide to create a new website if the styling and aesthetics of your website aren’t up to date. You might also consider a new site if yours is hard to update, or you haven’t made it responsive. If you notice a lot of traffic from mobile devices but high bounce rates with no conversion, it’s a sign that your mobile site may need to be updated. You can ask a local website builder whether they think your site may be in need of a makeover.
What Should My Website Look Like?
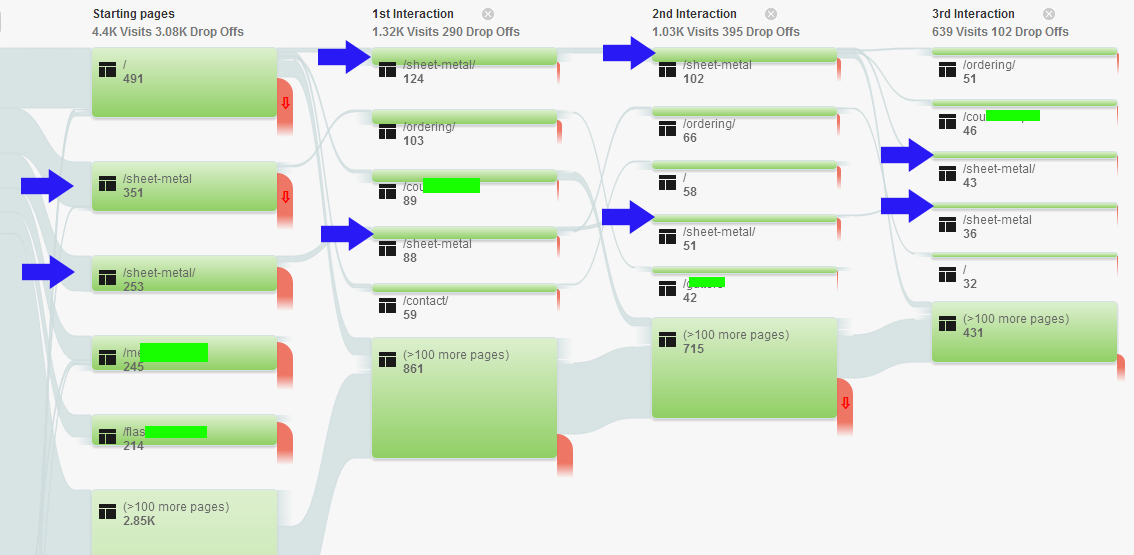
It’s imperative to have not just stunning images and fun animation on your site, but high-quality content as well. After all, people visit your site to find information. You need to be able to explain the benefits of your service or the images don’t matter at all. If you choose to include animation in your website, don’t overdo it! Be subtle, and use it to guide your user to wherever you want them to go. An arrow that fades in and out, or an icon that expands whenever you hover over it are great examples. Above all, it needs to enhance the user experience. If you’re doing a redesign, base those changes off research. Ask people what they do and don’t like about your website. Use Google Analytics to track what pages are losing people, and use Lucky Orange to see how people are interacting with your site. This shows the usability of your site. The layout of your site should reflect what you’ve learned from your users. Continue tracking your site’s performance and adjust where needed. Try not to change things too often though, or you’ll have to worry about broken links and redirects. Plus, people might get confused if your website keeps changing! Avoid stock photos when possible, and try changing up the grid a little. If your website is for a restaurant, be sure to include a menu.
What Am I Paying For?
The components that go into making a website are (1) time (2) technical knowledge (3) design skills and (4) money. If you’re lacking in one of these departments, it might be more cost efficient for you to hire a web developer. Learning code can be a long and boring process, but give Lynda.com a shot if it’s something that you’re really interested in! The components of a website include website setup, learning how to use a website builder, designing the layout, creating content, and troubleshooting/ongoing maintenance. Also, consider that you have to pay for hosting; bluehost offers a discount to WordPress users. Pre-made templates are going to be your cheapest option, ranging anywhere from $35-$200 on WordPress. What you see on the demo site it what you get though, so don’t expect a lot of flexibility with this option. For a custom built website with a pre-made template, you’re looking at anywhere from $300-$1,000. A designer can customize a pre-made template and tailor it to fit your exact specifications, and you can pay for a designer by the hour. For a custom website, you’re looking at $5,000-$10,000+. It’s the most expensive option, because you’re able to include all the bells and whistles you want on your website. If you have a well-established brand, a custom website allows you to show off your personality and stand out from the crowd. You’ll need to have a plan for your website design as well as plans for website management if changes need to be made. Going with a local website builder makes communication that much easier.
Bonus Tip: Adjusting Photos
There are two ways to resize photos—manually or through coding. Photoshop is the simplest way to resize photos, but there are alternatives if you don’t want to pay for the application. If you code it, the image can be automatically cropped and resized for responsiveness. This means that it would be adapted for a phone, computer, iPad, etc. You’ll need to code in the back-end so that the image will be proportionally resized. When you’re trying to figure out the correct size for an image that will be on the web, use pixels (px) as your form of measurement. A pixel is a dot of color, and the number of pixels inside the image is the image size. The number of pixels that are in a square inch when you print an image is called the resolution. The resolution doesn’t matter when you’re on the web though, because the device your viewer is using determines the resolution.
There are three types of images you’ll come across on the web: jpg (jpeg), png, and gif. A jpg is used for photos and images with a lot of different colors but no transparency. A png is for images with transparent backgrounds. A gif is not used for photos since the maximum number of colors is 256. Resizing is when you change the size of an image while keeping the same width to height ration. Changing an image to fit an exact set of dimensions is cropping. It removes parts of the image to fit the specifications you need. A good rule of thumb is to never enlarge an image, since it only contains so much information and will turn out pixelated. You can use programs like Web Resizer, Gimp, or Google Photos, to resize photos for you. Some website building software, like Drupal, have a built-in photo resizer. Check out this guide for more information on how to resize photos.
Contact a Marketing Agency in Kansas City
As a marketing agency in Kansas City, we know how overwhelming it can be to create a new website. It’s worth it though! In our years of experience, we’ve seen firsthand how an updated website made company profits and website traffic skyrocket. Check out our marketing guide for small businesses in Kansas City when you get a chance, or contact us if you’re looking for a local website builder.